Transforming an English TV news channel into an engaging app, enhancing interaction by 35%
Role: UX designer along with a Visual designer
Times Now, one of India’s leading TV news channels, aimed to expand its reach by launching a mobile application to build a more interactive connection with its audience.
The core challenge for the UX design was to create a first-of-its-kind mobile experience for a TV news platform — one that delivered news seamlessly, kept users engaged, and translated the energy of live television into an intuitive mobile format.
Solution design
News Hour Debate Interactivity
The News hour is one of the most important show for public. The challenge is to design a socially interactive News Hour Debate platform that balances user engagement, content moderation, and feature customization.
Challenge
Social interaction while in debate :
Determining how to enable real-time social interaction during debates, such as live commenting, while establishing clear guidelines for the visibility and moderation of potentially offensive comments to maintain a respectful environment.
User profiles :
Deciding whether user profiles are necessary for participation, and if so, defining the profile features and privacy settings to enhance personalisation and accountability.
Solution :
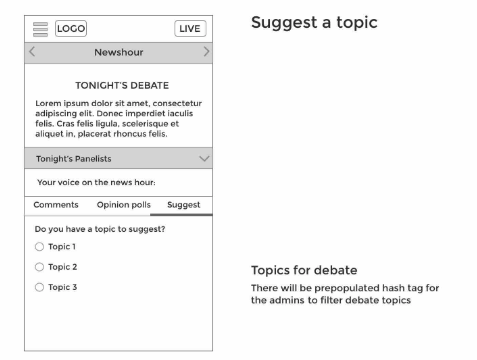
Displaying the Comments, opinion poll, and suggestion related to the newshour on the first screen itself.
Users will be onboarded on how to record a comment.
Hashtagging and sending the topic of user’s interest
A number of social media options we should give. We agreed on Facebook, Twitter, and Gmail.
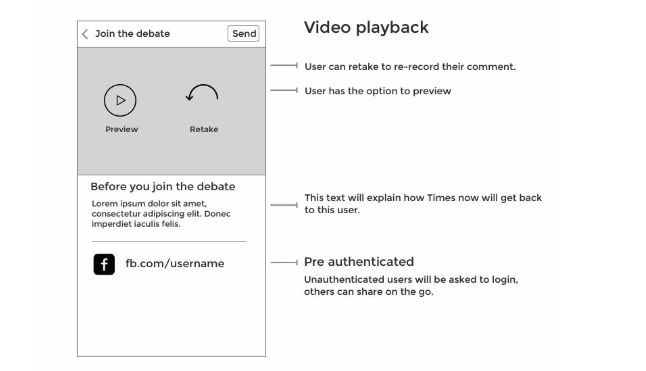
Making the user sign in when he is commenting through video or text
The first screen of news hour will have a video of current newshour debate topic, comment section, opinion poll section, suggesting a topic section.So if the user wants to view only video he can tap on the video to see the video in complete screen this functionality is same as the other video page in the app.
We made users record their comments through text and video.We thought user will like to see themselves on television and hence the usage of app will increase.
To increase the involment of people we agreed on showing the comments
If the user wants to see the newshour which is gone he can scroll down to see all the news hour archieves.
We have shown comments opinion poll and suggestion priority wise to the user, visibility of all the three options on one screen was the target.
Features we worked on :
Voting for the question of the day.
Sharing Features
Figuring out the sharing medium
Display of opinions poll.
Recording or writing of comments
Weekend shows
How can we ensure that weekend shows and editorial specials stand out and are easily discoverable within the app?
Designing prominent, visually distinct listings or notifications for special programming.
Deciding which channels or shows should be fixed (always visible) versus optional (user-selectable), balancing discoverability with user control.
Features we worked on
Sharing options
Content selection
Layout for latest and archieve show
Challenge:
How to show Archive Show.
Prioritization of latest and other shows.
How to catch the eye for weekend shows.
How to display all the shows
Should we put archive show in menu
Approach:
We gave two three option for the weekend show - a) People tapping on archive show button and then selecting the show the want to see.
b) Putting the archive show in the end of the page.Firstly we thought of giving horizontal scrolling to view other show through right and left icon but we finalised on vertical scrolling because of other screens functionality.
We thought of displaying clickable banner on the home page for the latest show.
It was a challenge as there were number of shows to watch at that time but somehow we came to the conclusion of putting power of shunya on the first page as they wants to highlight the show.We thought the latest show which is uploaded in the app will display on the home screen that is having a landing page which contains all the updates from all the show which is there in times now.
We agreed on putting because people who likes to explore will get the direct link to the arhieve shows.
Live TV
Features we worked on:
Live TV placement.
Live TV layout.
Sharing options.
Challenge:
Firstly understanding the importance of live TV and why will people opt for it.
Do we need to show video in live TV. If Yes then how.
How much description will be sufficient.
How to engage user for the next show.
Where to show live TV
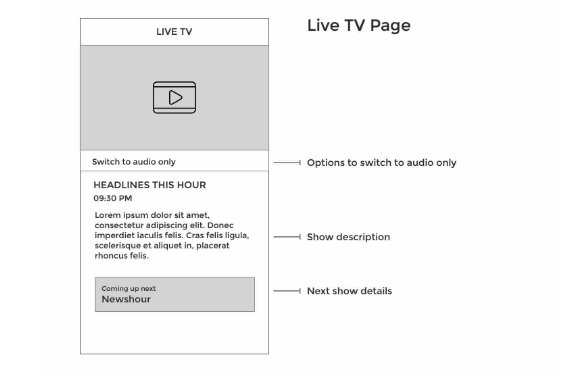
This Wireframe is designed keeping in mind all the challenge listed above
Approach:
Enabling a TV option for a user who is far from TV.
Video takes lot of buffering time and data, playing just the audio will help in spending less time and internet, so both the option(Video and audio) should be available to user so he can use according to his internet connection.He have introduce a togglebutton to switch on and off the video.
Tell a brief story will be good.We decided on some number of words which would help to make the user more curious about the news and make him tap the audio button.
By showing the 'coming up next' at the end of the screen.
Showing it everywhere on the app so that he is guided that there is this(live TV) option always