Designing a Mobile Experience for India's Leading News Channel
Times Now
Times now is India's leading 24-hour English TV news channel, changed the face of Indian journalism – in large part due to The Newshour Debate with Arnab Goswami and his brand of 'pop journalism'.
Overview
Project brief
Times now wanted to engage audience in the untapped medium of mobile applications. They wanted to create an experience which will be seamless for content consumption.
Project members
One UX designers
One visual designer
Overview
This was challenging as there was no structure to put content.
Process followed
Create a project plan | Competition Analysis | Empathy Mapping | Brainstorming | Information Architecture | Layout Exploration | Wireframming | Visual design
Insights and Ideation
We partnered with our 2 project managers for the requirement and made the strategy to achieve the target in the given period.The given time frame for this app is 3 months which was very less as they wanted to launch the app on times now birthday which was in January.
Design Execution & Validation
We designed down on Android and the iOS mobile app. I along with other UX designer executed journeys, wireframes, prototypes and design specs.
Planning
We all made a strategy for the execution and then prioritized the features for launch and beyond. We worked on the first launch of the app starting with doing a comparative analysis of what’s already there in the market for news apps.
Problem statement
How to make news hour debate socially interactive.How offensive the comments can be in debate and whether to make it visible to all or not.
Do we need profile
What all to put in Live TV,sharing live TV
What all options to give in my profile and settings
How to make weekend and editorial special noticeable,Listing on weekend show
Which one should be fix channel and which one should be optional channel
Research
Knowing the users
We did dog fooding, in a perfect world I would have created personas,but due to lack of time we did quick work.
We targeted users like us,a middle aged users and the old age people who are little technology friendly.
Comparative Analysis
We Started with doing comparative analysis on The Hindu, News Hunt, Yahoo Digest, Vodio, Unworthy, HuffPost, Flipps, Port it, AJ, Jelly Inc, Fox News etc for the type of feature they offer and what features our app needs and navigation structures.
We have written down the features and functionality other news app offers
Discovery
Key insights after analysing the users
Update me users
Primary users are the ones who wants to be updated with the news all the time and their medium to be updated are newspaper, notification through news app, facebook, twitter, blogs they follow, people they follow etc.
Time dependent users
Users who will watch news only when they are free.If they are not free they may like to skip news.They might just want to read the headlines and be done with it.These are those people who uses their mobile more in free time, and the chances of using the news app in that time.Their medium are Newspaper, news app, Television, from colleagues and friends,
Notification influenced
Users who opens the app only if the notification appears interesting to them. If the notification send by the app is important to user he will surely opens the app.Their trigger point can be from another app, like reading whats trending on facebook and then opening the news and reading about it.
Vision
Our vision was to be the best news app who not just enable convinient consumption of news but also helps people to entertain themselves by watching anything they missed like weekend shows, news hour and participate in question of the day and news hour through their polls, comment and suggestion.
Mobile site map after the discussion where we discussed on types of pages like channel page, content page, tabs and channel which can be opt in and opt out.
The Approach
The assumption was most of the users will visit the app to check the daily news in morning or in their free time.
Focus was on features, navigation model and how to make it the most effective news app of India.
Solution design
We have worked for the objective of introducing an app for their channel and the most user friendly functionality and usability beyond their competitors and to promote news hour, weekend show, question of the day, live TV.
On Swiping left or right the user will view a channel, this will contain the top stories from the respective channel. The navigation structure was designed keeping in mind the accessibility of search function and easier exploration
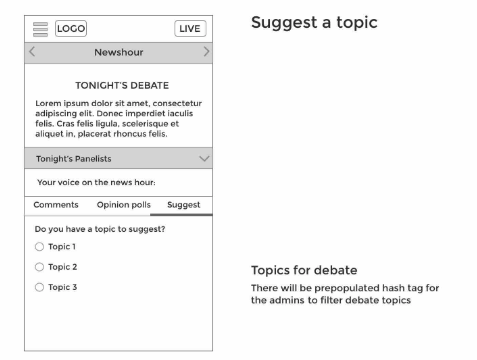
Solution no. 1 : The news hour
Features we worked on:
Recording or writing of comments.
Voting for the question of the day.
Sharing Features
Figuring out the sharing medium
Display of opinions poll.
This is how we decided on the features for news hour
Challenge :
Making news hour socially interactive.
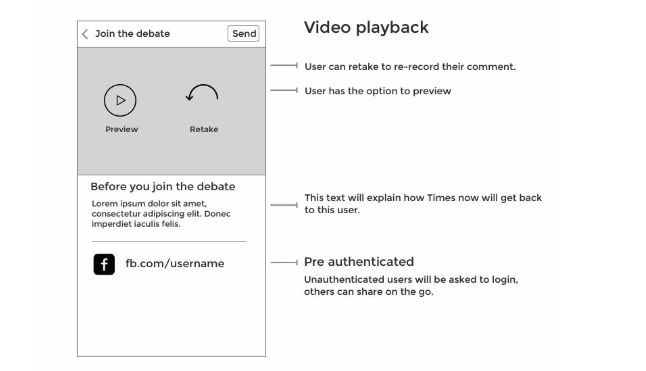
Flow of recording a comment.
How will people suggest the topic for Newshour Debate.
Sharing NewsHour shows.
Do we need sign in.
How will the live streaming work and the video layout.
Making user interested in 'joining the debate'.
To show or not to show other people's comment and if its shown what will be the impact.Will that be good for the app.
Do people need a replay for Newshour.
Showing all the features in a limited space
Approach :
Displaying the Comments, opinion poll and suggestion related to the newshour on the first screen itself.
Users will be onboareded on how to record a comment.
Hastagging and sending the topic of users interest
Number of social media options we should give.We agreed on Facebook, twitter and gmail.
Making the user sign in when he is commenting through video or text
The first screen of news hour will have a video of current newshour debate topic, comment section, opinion poll section, suggesting a topic section.So if the user wants to view only video he can tap on the video to see the video in complete screen this functionality is same as the other video page in the app.
We made users record their comments through text and video.We thought user will like to see themselves on television and hence the usage of app will increase.
To increase the involment of people we agreed on showing the comments
If the user wants to see the newshour which is gone he can scroll down to see all the news hour archieves.
We have shown comments opinion poll and suggestion priority wise to the user, visibility of all the three options on one screen was the target.
Solution no. 2 : Weekend shows
Features we worked on
Sharing options
Content selection
Layout for latest and archieve show
Challenge:
How to put Archive Show.
Prioritization of latest and other shows.
How to catch the eye for weekend shows.
How to display all the shows
Should we put archive show in menu
Approach:
We gave two three option for the weekend show - a) People tapping on archive show button and then selecting the show the want to see.
b) Putting the archive show in the end of the page.Firstly we thought of giving horizontal scrolling to view other show through right and left icon but we finalised on vertical scrolling because of other screens functionality.
We thought of displaying clickable banner on the home page for the latest show.
It was a challenge as there were number of shows to watch at that time but somehow we came to the conclusion of putting power of shunya on the first page as they wants to highlight the show.We thought the latest show which is uploaded in the app will display on the home screen that is having a landing page which contains all the updates from all the show which is there in times now.
We agreed on putting because people who likes to explore will get the direct link to the arhieve shows.
Solution number 3
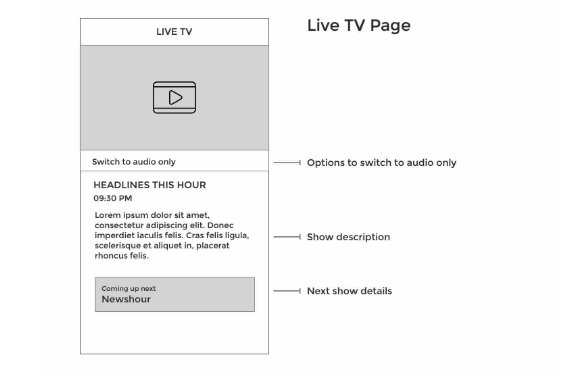
Live TV
Features we worked on:
Live TV placement.
Live TV layout.
Sharing options.
Challenge:
Firstly understanding the importance of live TV and why will people opt for it.
Do we need to show video in live TV. If Yes then how.
How much description will be sufficient.
How to engage user for the next show.
Where to show live TV
This Wireframe is designed keeping in mind all the challenge listed above
Approach:
Enabling a TV option for a user who is far from TV.
Video takes lot of buffering time and data, playing just the audio will help in spending less time and internet, so both the option(Video and audio) should be available to user so he can use according to his internet connection.He have introduce a togglebutton to switch on and off the video.
Tell a brief story will be good.We decided on some number of words which would help to make the user more curious about the news and make him tap the audio button.
By showing the 'coming up next' at the end of the screen.
Showing it everywhere on the app so that he is guided that there is this(live TV) option always